Autenticazione via token JWT con Angular e Spring Boot
L’applicazione su cui lavoro è un monolite col frontend e il backend nello stesso progetto, fatti rispettivamente con Angular 8 e Spring Boot; l’autenticazione, quindi, è gestita interamente dal backend tramite cookie.
Quando un utente accede tramite Google Sign-in, Spring Boot gli setta un cookie col JSESSIONID e uno col token XSRF, che poi verranno passati anche per ogni richiesta ajax del frontend.
Ora, per una serie di motivi abbiamo deciso di spostare il frontend in un’applicazione separata e lasciare il backend a esporre solo un’API REST: sembra facile, ma nel momento in cui le due applicazioni sono su due domini diversi il backend non può più settare dei cookie ad uso del frontend.
Serve un’altra soluzione.
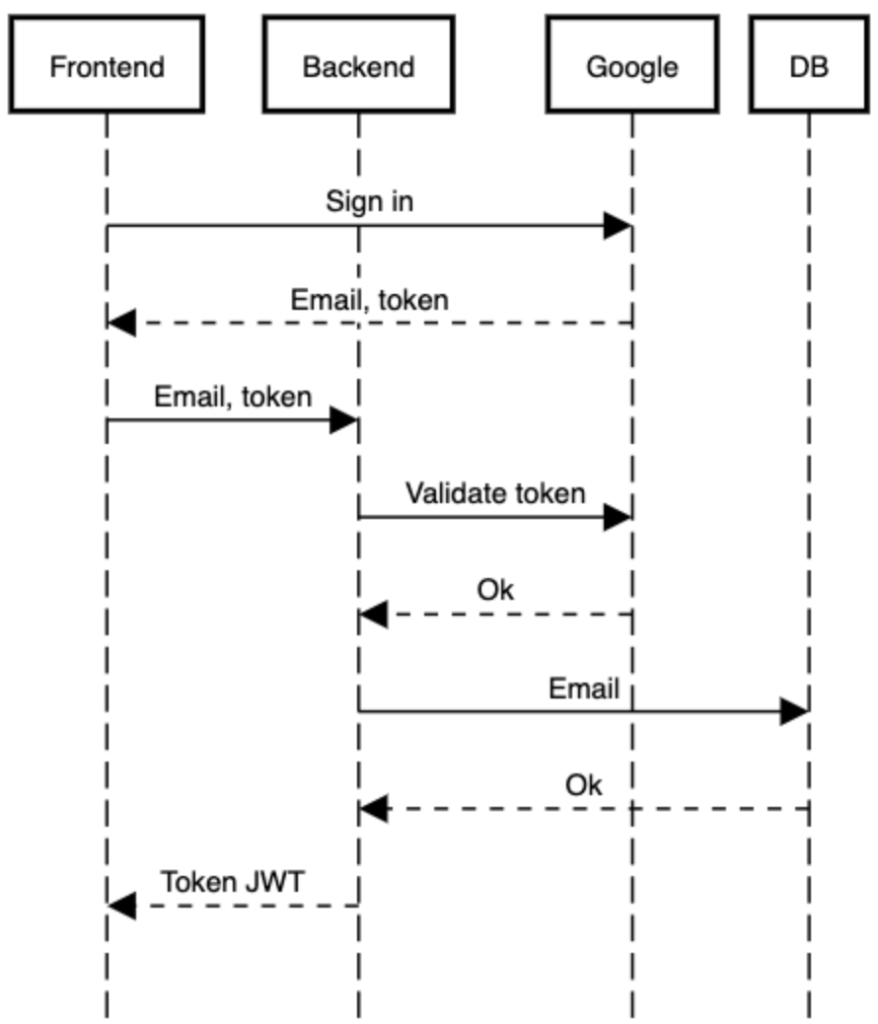
Il flusso di login da implementare, quindi, è una cosa così:

Il frontend effettua l’autenticazione con Google Sign-in e passa i dati ricevuti da Google a un endpoint del backend, che li valida sia nuovamente con l’autenticazione di Google che col proprio DB, per verificare che l’utente che sta accedendo sia effettivamente un utente valido per entrambi.
Fatto questo, l’endpoint restituisce al frontend un token JWT, che quest’ultimo userà per autenticare tutte le richieste successive.
Come si fa tutto ciò? È relativamente facile, ma ci sono un paio di gotcha a cui stare attenti che rischiano di rendere tutto piuttosto fastidioso, dato che quando c’è qualcosa che non va il massimo che potete sperare di ottenere è un poco chiarificatore HTTP 403.
Dato che ci sono diversi pezzi coinvolti e fare tutto in un muraglione di testo diventerebbe troppo noioso e impossibile da seguire, ho deciso di dividere il post in una serie di puntate, anche per creare più suspence, per cui per oggi basta così: nella prossima puntata vedremo la parte di autenticazione con Google nel frontend.
Avanti allora: Parte 1 – Google login con Angular.